Project 4 - WEB 124
- Read Chapter 4 Decisions & Loops
- Key the code exercises throughout Chapter 4.
- Watch applicable youtubes.
- Complete the following exercises by building a single semantic, validated, spell-checked web page with both the questions and the answers. Apply a linked, validated, flexible, and visually pleasing style sheet. Post your files to the student web server and put the corresponding URL in the Project 4 drop box.
- Note color coding: keyword, blue: HTML, pink: CSS, green: JavaScript, black: general instructions)
As always, spell check all content and identify your name and the current date in all files using comments. In html files you may use the html meta tag, e.g. <meta name="author" content="John Doe">.
Chapter Debrief
- Create three thoughtful questions about the code exercises in Chapter 4 to discuss in class. Code them as
<p>elements withid="q1",id="q2", andid="q3"respectively.
Comparison Operators: Complete the following table
| Operators | Meaning | Example and Return Value | Explanation of Example |
|---|---|---|---|
== |
|||
=== |
|||
!= |
|||
!== |
|||
> |
|||
>= |
|||
< |
|||
<= |
|||
&& |
|||
|| |
|||
! |
Syntax Review: Complete the following table
Some characters have multiple uses. Identify each and provide an example.
| Characters »» | (parentheses) | {curly braces} | [square brackets] | + symbol |
|---|---|---|---|---|
| usage 1 | [square brackets have only one usage, to identify an array index] | |||
| usage 1 example | someArrayName[0] |
|||
| usage 2 | [square brackets have only one usage, to identify an array index] | |||
| usage 2 example | someArrayName[0] |
Write some JavaScript!
- At the end of your web page, add a paragraph element titled "Testing truthy and falsy"
- Create two
inputelements labeledNumber Value 1andString Value 2 - Give them the HTML attributes of
id="value1"andid="value2". - Both input elements should have
type="number" - Create a
buttonelement with the text"Not Strict"withid="testNotStrictButton" - Create a
buttonelement with the text"Strict"withid="testStrictButton" - Create a paragraph element with
id="result" - Include an embedded script at the bottom of the HTML page (use an embedded script for this exercise vs. an external script just for convenience sake). The script should do the following two functions, the first using an
if-thenconstruct and the second using aswitchconstruct...Function #1:
testNotStrict- create a function named
testNotStrict - within
testNotStrictdeclare two variables to get the values of the two input boxes. (Hint: Use thevalueproperty to grab the value from an HTML input element.)
NOTE: from a JavaScript perspective, it doesn't matter whattypean input element has been declared in the HTML. Thetypeattribute value changes the presentation of the input box to the user to limit the input to a number, date, valid email, so forth on the web page, but that's where the impact of thetypeattribute stops. Regardless of the input'stype, the actual data in the input box is always passed to JavaScript as textual (string) data.
This means that in order for JavaScript to evaluate the number inid="value1"as a number, it will need to be converted to a number in JavaScript. Use theparseInt()function to convert the value ofid="value1"to a number in JavaScript. console.logthe values of your two variables- within
testNotStrictcompare the values from the two input boxes (now captured in your variables) using anif elseconstruct and an equality==comparison that is not strict. - display "This string and number are EQUAL" or "This string and number are NOT EQUAL" in the paragraph with
id="result"based on the comparison of the two values - run
testNotStrictfrom an event listener attached to theclickevent of theid="testNotStrictButton"button.
Function #2:
testStrict- copy
testNotStrictand paste it as a new function namedtestStrict - delete the
if elsestructure and code the same functionality back into thetestStrictfunction using aswitchconstruct with cases fortrue,false, anddefault. This time, test for strict equality===comparison and runcase: trueorcase: falsebased on that strict comparison. - run
testStrictfrom an event listener attached to theclickevent ofid="testStrictButton" - test and debug
- use an embedded style sheet to style with CSS as desired, using responsive principles and best practices
- create a function named
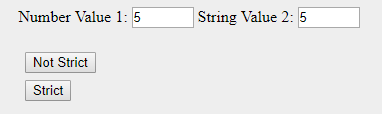
An image of a potential solution is shown below. Note the console.log values that are logging out the value of each input element when the Not Strict and Strict buttons are clicked.